티스토리 뷰
UI 구현
- 확인된 화면과 폼 흐름 설계에 따라, 사용자 접근성을 고려한 화면과 폼의 흐름 제어를 구현할 수 있다.
- 확인된 화면과 폼 흐름 설계에 따라, 감성공학 기법을 고려하여 접하는 화면, 홈, 메뉴, 흐름을 구현할 수 있다.
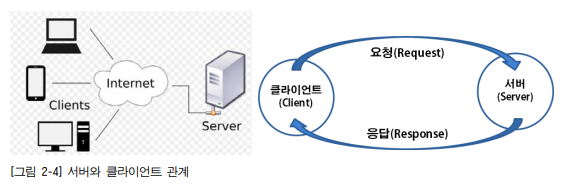
서버(Server)와 클라이언트(Client)

1. 서버
클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 또는 프로그램이다.
(1) 웹 서버는 웹 브라우저(클라이언트)로부터 HTTP 요청을 받아들이고, HTML 문서(웹페이지)를 반환한다.
- 웹 서버의 기능은 HTML 문서(웹 페이지)를 클라이언트로 전달하는 것이다.
- HTML 문서(웹 페이지)에는 그림, CSS, 자바스크립트가 포함된다.
- 콘텐츠 제공뿐 아니라 클라이언트로부터 콘텐츠를 전달 받는 것도 웹 서버의기능에 속한다.
(2) 서버 프로그램의 대표적인 종류에는 Apache, IIS, nginx, GWS 등이 있다.
2. 클라이언트
(1) 네트워크를 통하여 다른 서버 시스템 상의 컴퓨터에 원격 서비스에 접속할 수 있는응용 프로그램이나 서비스를 클라이언트라고 한다.
(2) 웹 브라우저에 URL을 입력하여 그 URL에 해당하는 웹 서버로 웹 페이지에 대한 요청을 전달하는 것이 클라이언트의 기능이다.
(3) 클라이언트의 대표적인 종류로는 파이어폭스, 크롬, IE 등이 있다.
웹 사이트(Web Site)와 웹 페이지(Web Page
1. 웹 사이트는 인터넷 프로토콜 기반의 네트워크에서 URL을 통하여 보이는 웹 페이지들의 의미 있는 묶음이다.
2. 웹 페이지는 월드 와이드 웹(WWW, World Wide Web) 상에 있는 개개의 문서를 의미한다.
HTML(Hyper Text Markup Language)
HTML은 마크업 언어로서 웹 페이지를 표현하는 언어이다.
1. HTML의 구조
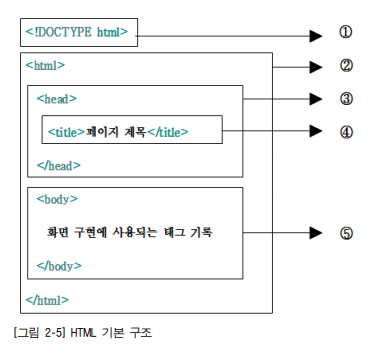
다음 [그림 2-5]의 HTML 기본 구조를 <표 2-2>의 HTML의 기본 태그 설명을 바탕으로 이해한다.

<표 2-2> HTMl의 기본 태그
| 구 분 | 이 름 | 역할 또는 기능 |
|---|---|---|
| ① | !DOCTYPE html | 웹 페이지가 HTML5 문서임을 의미. HTML5에는 반드시 표기해야 함. |
| ② | html.../html | HTML 문서의 시작과 끝을 의미 |
| ③ | head.../head | 스타일과 스크립트를 선언하는 부분 |
| ④ | title.../title | 브라우저의 제목 표시 |
| ⑤ | body.../body | 사용자에게 보여주는 실제 내용이 구현되는 부분 |
2. HTML 태그의 이해
(1) HTML의 모든 태그는 시작과 끝 태그로 이루어진다.
(2) HTML 태그에는 속성을 지정할 수 있다.
(3) 웹 브라우저에 보여지는 내용들을 표현한다.
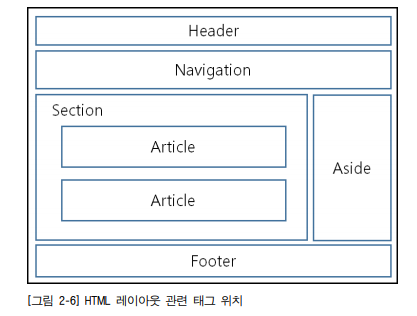
3. HTML의 레이아웃 관련 태그

(1) Header - 해당 페이지의 헤더 영역을 지정하고 주로 로고나 회사명, 사이트 맵, 로그인/회원가입 버튼, 검색 버튼 등이 위치한다.
(2) Navigation - 본문의 주요 내비게이션(메인 메뉴) 영역을 지정한다.
(3) Section - 해당 페이지의 콘텐츠 영역을 지정할 때 사용하며 헤더, 푸터 태그와 비교해서 영역을 구분 지정할 때 사용한다.
(4) Article - 독립적인 콘텐츠 항목에 대한 영역을 지정할 때 사용한다.
(5) Aside - 본문 내용 이외에 표현하고자 하는 기타 내용이 있을 경우에 영역을 지정할 때 사용하거나 서브 메뉴를 표시하고자 할 때 사용하기도 한다.
(6) Footer - 본문 내용의 아래에 위치하도록 지정하며 주로 개인정보 보호정책, 회사주소 등을 작성한다.
CSS(Cascading Style Sheets)
웹 페이지 전체의 일관성을 유지할 수 있도록 스타일을 미리 저장해 둔 시트를 의미한다.웹 페이지를 HTML로만 작성할 경우에는 스타일 변경에 제약이 있으나, 스타일을 미리 저장해 두고 일부 내용의 스타일을 변경할 때 전체 페이지의 내용을 한꺼번에 처리할 수 있어 간편하고 페이지의 일관성을 유지할 수 있다.
1. CSS 문법
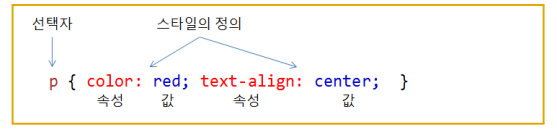
CSS는 HTML 문서 내에 작성되거나 외부 파일 형태로 작성 가능하며, CSS 문법은 다음의예와 같이 구성된다.

(1) 선택자(Selector)는 스타일을 적용하기 위한 대상을 뜻하며, HTML 요소를 사용할 수도 있고 ID나 Class 형태로 정의할 수도 있다.
(2) 스타일은 다양한 형태로 지정할 수 있으며 ‘속성 : 값’ 형태로 지정한다.
2. CSS 선택자
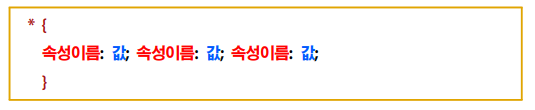
(1) 공용 선택자(Universal Selector. 일반 선택자)
HTML 요소를 선택자로 하여 스타일을 적용할 수 있으며, 이 경우 해당 HTML 요소모두에 스타일이 적용된다.

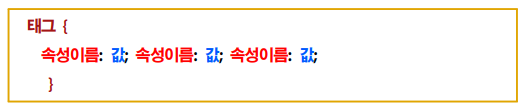
(2) 태그 선택자(Type Selector
지정한 태그에 대하여 스타일이 적용된다.

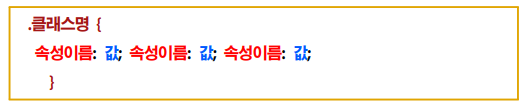
(3) 클래스 선택자(Class Selector)
클래스 선택자를 활용하면 특정 HTML 요소들을 그룹화하여 스타일을 지정하는 것이 가능하다.

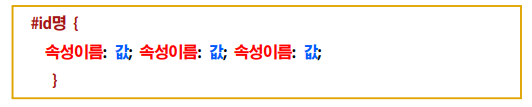
(4) 아이디 선택자(ID Selector)
특정 ID를 부여하여 ID에 스타일을 지정할 수 있다.

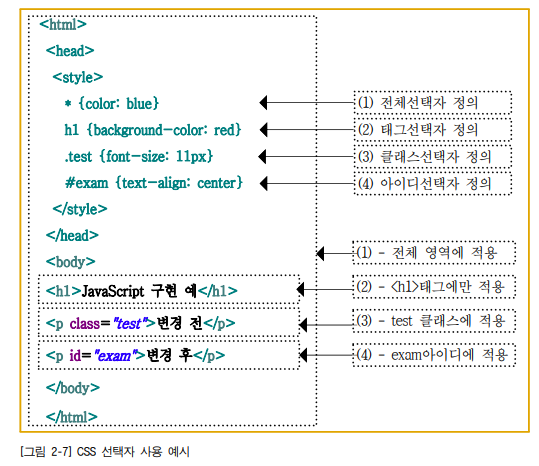
(5) CSS 선택자 사용

자바스크립트(JavaScript)
자바스크립트는 객체지향의 프로그래밍 언어로서 웹 브라우저에서 주로 사용된다. 자바스크립트를 이용하여 웹 페이지에서 발생하는 사용자 이벤트에 대한 처리가 가능하고, 자바스크립트의 내장 객체를 활용하면 다양한 형태의 웹 페이지를 구현할 수 있다.
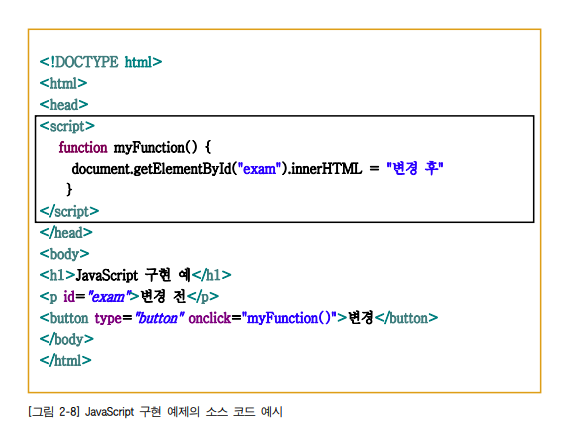
1. 자바스크립트 구현 예
아래 자바스크립트 구현 예제를 보면 자바스크립트를 이용하여 HTML 페이지의 요소를변경하는 것을 확인할 수 있다

2. 자바스크립트 작성 방법
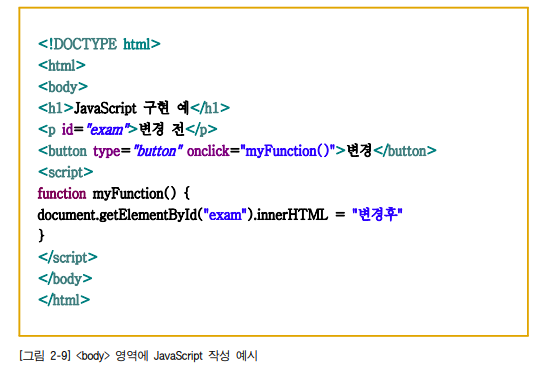
자바스크립트는 HTML 문서 내에서 script./script 태그를 통해 작성되고, 작성되는 위치는 head 영역, body 영역이며, .js 확장자를 갖는 외부 파일 형태로 작성할 수 있다.
(1) body 영역 내부에, script 태그 내부에 자바스크립트 코딩을 작성한다.

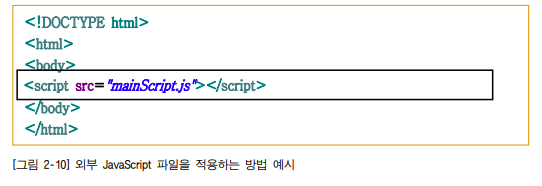
(2) .js 확장자를 갖는 별도의 외부 자바스크립트 코드 파일을 생성하고, 이를 HTML 페이지에 적용할 수 있다. 이 방식의 장점은 동일한 자바스크립트 코드를 여러 HTML페이지에 적용할 수 있다는 것이다.

3. HTML의 이벤트 처리
script 태그 내부의 자바스크립트 코드는 해당 HTML 파일이 로딩될 때 한 번 실행된다.이런 정적인 코드만을 사용할 경우 사용자 이벤트에 대한 다양한 처리에 어려움이 있으며, 이 때문에 HTML에서는 HTML 태그의 여러 속성을 통해 자바스크립트 코드를 처리할수 있도록 하고 있다.
(1) onclick : 버튼과 같은 HTML의 다양한 폼 요소에서 지원하며, 사용자가 해당 요소를클릭할 때 동작한다. 만일 onclick 핸들러가 false(거짓)를 반환할 경우에는 해당 요소의 어떠한 기능도 수행하지 않는다.
(2) onmousedown, onmouseup : onclick 핸들러와 유사하게 동작하지만, 마우스를 누를때와 놓았을 때를 구분하여 동작할 수 있다는 점이 다르다.
(3) onmouseover, onmouseout : 마우스의 포인터가 해당 요소의 위로 올라오거나 벗어 날 때 구동한다.
(4) onchange : input, select, textarea 요소에서 지원하며 해당 요소의 입력 포커스를 다른 곳으로 이동할 때 구동한다.
(5) onload : body 태그에서 사용되며 해당 페이지와 해당 페이지에 연결된 외부 내용들이 완전히 로딩되었을 때 구동한다.
4. DOM(Document Object Model)과 자바스크립트의 관계
(1) DOM은 자바스크립트에서 HTML 페이지의 요소에 접근하거나 변경할 수 있도록 한다.
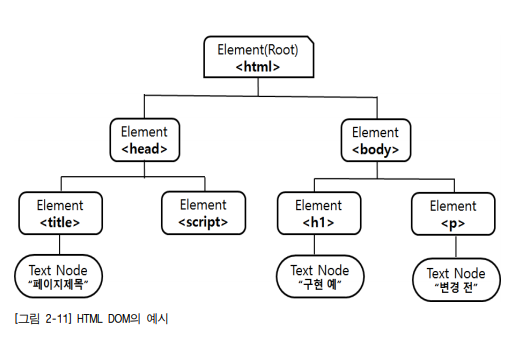
(2) 웹 브라우저는 웹 페이지가 로딩될 때 해당 페이지에 대한 DOM을 생성하며, 이HTML DOM은 해당 페이지의 요소들을 아래와 같이 계층 구조를 갖는 형태로 나열한다.

(3) HTML DOM을 통해 자바스크립트는 다음과 같이 구현할 수 있다.
(가) 해당 페이지의 요소 변경이나 추가, 삭제
(나) 해당 페이지의 요소에 대한 속성 변경이나 추가
(다) 해당 페이지의 CSS의 변경이나 추가, 삭제
(라) 새로운 HTML 이벤트의 생성
'UIUX 엔지니어링 > 화면 구현' 카테고리의 다른 글
| UI 설계 확인하기 (0) | 2020.09.15 |
|---|---|
| UI 설계 확인하기 (0) | 2020.09.15 |
| UI 구현하기 (0) | 2020.09.15 |
| UI 구현하기 (0) | 2020.09.15 |



