UIUX 엔지니어링/UI 디자인
GUI 템플릿 제작하기
ParkSangHyun
2020. 10. 28. 18:05
전반적인 일관성을 제공
GUI 콘셉트 기획서에 따라서 레이블과 콘텐츠에 대한 폰트를 선정할 수 있다.
전반적인 일관성을 제공
일반적인 일관성을 제공해야 한다.
다양한 Task 수행시 지각-해석-평가-행동-실행-기억 순으로 인지한다. 쉽게 인지하고 기 억부담을 줄이기 위해 일관된 표현과 사용방식을 사용한다.
레이아웃등을 시각적으로 표현하기 위해 폰트, 색등 적절하게 사용해야 한다. 설계 가이드 는 다음과 같다
UX 제작 GUIDE는 다음과 같다.
- 레이아웃, 아이콘, 폰트, 타이틀, 메시지위치, 용어 등 시각적 요소를 일관되게 사용한다
- Task 수행절차 및 조작 방식(제스처, Hard key 포함)은 일관되게 제공한다.
- 동일기능의 경우 가로/세로 화면 전환 시 전혀 다른 방향과 위치에 제공하지 않는다.
물리적 특성을 고려하여 최적화된 동선을 제공하여야 한다.
UX 제작 GUIDE는 다음과 같다.
- 화면 설계 전 기기에 적합한 그립방식, 운지 가능 범위 등을 정의하여 최적의 동선을 파악한다.
- Main task 수행 시 진행단계에 따라 동선의 변화를 크게 제공하지 않는다.
안드로이드 OS L사 스마트폰 항목이 없는 경우의 안내메시지 표현 스타일과 항목 추 가 버튼 위치가 App 별로 다르다.
iOS의 경우 Photos/ Apple iPhone iOS7 삭제 후 하단 팝업을 제공하여 ‘사진 삭제’ 버 튼을 한손으로 조작용이 단계별 동선변화가 적어 조작피로도가 낮도록 설계되어져 있다. 동일한 의미와 기능은 동일한 시각적 표현과 방식으로 제공하여야 한다. 이 경우 다음 과 같이 UI를 디자인 하도록 한다.
- 레이아웃, 아이콘, 폰트, 타이틀, 메시지위치, 용어 등 시각적 요소를 일관되게 사용 한다.
- Task 수행 절차 및 조작방식(제스처, Hard key 포함)은 일관되게 제공한다.
- 동일기능의 경우 가로/세로 화면 전환 시 전혀 다른 방향과 위치에 제공하지 않는다.
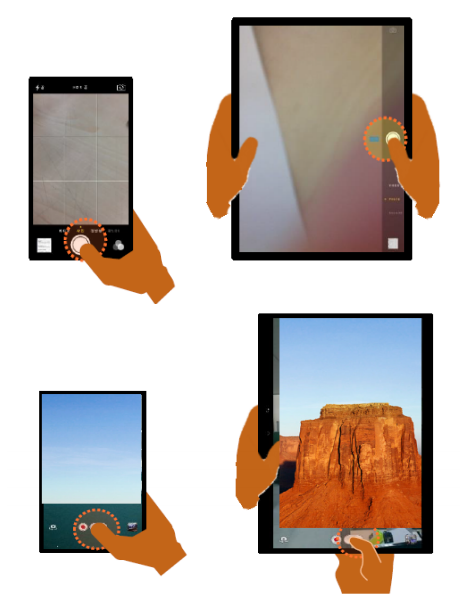
Phone과 Tablet의 카메라 촬영 버튼위치를 참고하여 보면, 크기가 큰 Tablet은 양손으 로 양측면을 잡게 되어 Phone과의 그립 방식이 다르다.
예시의 경우 Phone과 동일하게 조작영역을 하단에 배치하여 불편유발하고 있으며, iOS7의 경우 측면에 조작버튼을 배치하여 Tablet의 그립방식에 맞는 자연스러운 조작 방식을 제공하도록 설계되어져 있다.