UIUX 엔지니어링/UI 디자인
GUI 템플릿 제작하기
ParkSangHyun
2020. 10. 28. 18:05
현 상태 및 정보의 단서 표시
GUI 콘셉트 기획서에 따라서 GUI 디자인 요소별 컬러를 선정할 수 있다.
현 상태 및 정보의 단서를 명확하게 표시
- 사용자가 처한 상황과 제품의 상태를 사용자가 직관적으로 알 수 있도록 화면에 표시 한다.
- 미리 다음 정보에 대한 예상이 가능하도록 버튼, 링크등에 단서를 제공한다.
- 사용자가 이해할 수 있는 친숙한 용어를 사용한다.
- 실제 사물이 가지는 모양, 컬러, 움직임, 기능을 메타포로 활용한다.
- 아이콘만으로 의미전달이 불충분할 경우 텍스트로 변경 또는 병행사용을 고려한다.
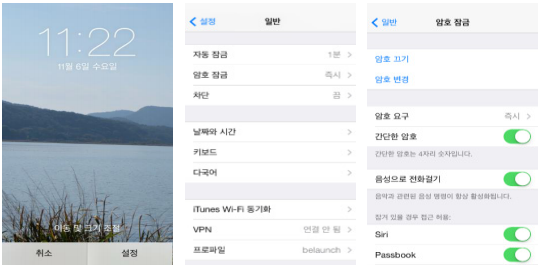
SS Galaxy S4(좌)Apple iPhone iOS7(우)의 경우 죄축 삼성 스마트폰의 경우 패턴 변경 메뉴 에 대한 힌트가 전혀 없다.(즉, ‘패턴’ 진입하여 새로 만들어야한다.) 우측의 경우 ‘암 호잠금’에 들어가면 바로 찾을 수 있다. 여기서 애플과 안드로이드의 UX의 차이를 실감 할 수 있을 것이다.
Home screen 설정 부분의 경우 Apple iPhone iOS7에서는 Preview에서 적용 상태를 실시 간 반영하여 시계정보에 가리지 않게 이미지 배치가 가능하도록 설계되어져 있다.

Icon만으로 의미 전달이 불충분한 경우에는 기존 아이콘만으로는 의미전달이 불분명하기 때문에 아래 그림과 같이 텍스트로 제공해야 한다.

설계 가이드는 다음과 같다.
iOS의 경우 Email 등다수/ Apple iPad iOS6 App 상단 메뉴 구성시 우측 상단에는 전체 컨텐 츠 관련 기능, 좌측 상단에는 개별 컨텐츠 관련 기능(편집등)으로 분리하여 배치되어 있다.
UX 제작 GUIDE는 다음과 같다.
- 중요도, 사용빈도, 연관성, 조작 순서 등을 고려하여 의미 단위로 묶어서 배치한다.
- 조작(이동, 편집, 삭제), 탐색(검색, 정렬), 보기(날짜별, 위치별)등 정보 속성에 따라 그룹핑하여 배치한다
- 전체조작관련기능(정렬, 전체 삭제 등)과 선택된 콘텐츠 조작 관련기능(편집, 삭제 등)을 구분하여 배치한다.
- 추가/삭제(제거, 지우기)와 같은 상대적인 기능은 하나의 Set으로 묶은 후 빈도별로 배치한다
- 정보그룹과 그룹 사이에는 구분선 또는 여백 등을 통해 시각적으로 구분시킨다.
- 핵심 기능이 되는 20%를 현화면내 제공하고, 그 외에는 옵션 또는 하위 Depth에 제공한다.